お陰さまでサイトのリニューアルも完了、ほぼイメージどおりのものを作ることが出来ました。せっかくなので備忘録を兼ねて、この3日間の作業の記録を残しておきます。

ロリポップのサーバーと『gdist43.com』のドメインを取ったのは何年くらい前だったか? かなり昔のことなので忘れてしまいましたが、このクラシックなテーブル組みのレイアウトから何とか抜け出そうとして、ワードプレス(WP)を導入したのは2013年の春のことでした。
きっかけは『自分で作れる! おしゃれなWebサイト』というWPの解説書で、そこに載っていた『Sight』というテーマを使って見よう見まねで立ち上げのが、この8月末まで使っていたサイトです。

じつは立ち上げ当初から気に入らないレイアウトや動作が幾つもあって、でも自分の知識ではどうにも出来ない歯がゆさを感じながら更新を続けてきました。たまに本屋でWPやCSS関連のコーナーを覗いてはいたものの、なかなか解決策が見つからないまま1年半が経過‥。いっそのことテーマ(基本となる型紙)を新しいものに変えてみたらどうか? と、ネットを調べていたときに出会ったのが、digi-pressのMatureという製品でした。
サイトの説明を読んでみても、そこに書かれていた内容の1-2割しか理解できませんでしたが、さすがに有料のテーマだけあって高機能だし、なんとなく自分の望みを叶えてくれそうな”匂い”がします。 ”う〜ん、どうしよう? 値段はそんなに高くないし、やるだけやってみようか!” ちょうどペイパルの残高に5000円が残っていたことも決断の後押しになり(笑) サイトのフォームに必要事項を入力して決済を済ませ、自分のアカウントからテーマの圧縮ファイルをPCにダウンロードしました。
オンラインのマニュアルに従ってWPの画面からインストール操作を行い、認証コードをコピペすると、あっけないほど簡単に新テーマが動き始めましたが、大変だったのはここから‥。全体の概念や仕組みをまるで理解できないまま移行作業を始めてしまったので、頭の中はたちまち?マークであふれ返り、途中で何度か投げ出したくなりました。

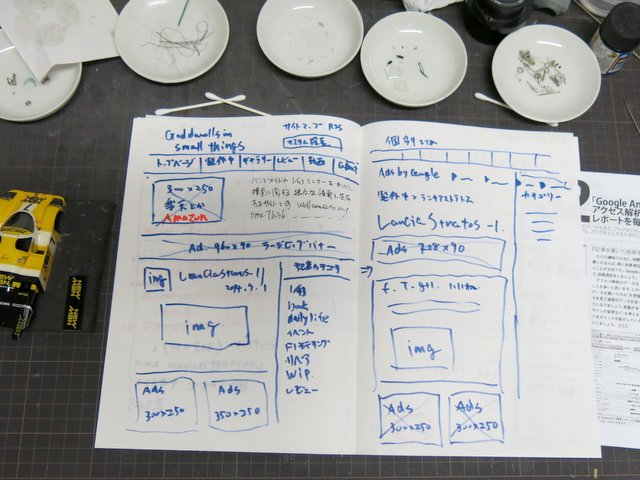
ちなみに最初にイメージしていた新サイトはこんな感じ。説明文や広告用のコードなどは、あらかじめ用意されているウィジェットという”小箱”の中に収めて、あとはそのウィジェットの管理画面でコントロールする‥。そんな当たり前のことに気づくまでに、3-4時間は無駄にしましたねー。
悪戦苦闘の末、なんとかこの落書きどおりに基本骨格を組み上げると、いろいろな不具合や使い勝手の悪いところが出てきます。そこから更にああでもない、こうでもないと試行錯誤を繰り返し、いつもより1時間ほど夜更かしして、やっと満足できるものが出来たところで、初日の作業を終えました。
タイプの違う4つの”テーマ”を使って、ステップバイステップで解説されています。これからやってみよう!という初心者の方にお薦めです。


Mature導入ご苦労さまです。
プロ向けのCMSですねー
ご自分でここまでこだわる人ってなかなか居ない気がします。
模型と同じで明確な終わりが無いのが実は楽しいとか…
そうですね。こだわりだすと終わらないので、期間を決めてガッ!とやるようにしてます。
21日のオフ会の件、どうやら行けそうなので、あとで参加表明を出しておきます。よろしくお願いします。
いや~・・・さすがですね。
自分は先週、ガラケーからスマホに換えたんですが
自分でも嫌になる程のオンチぶり。
上村さんのようには絶対に「やろう」と思っても
出来ないです・・・。
スマホ良いじゃないですか! 使っていればそのうち慣れますよ。機械オンチは僕も似たようなものです(笑) 判らなければ即検索で!
ちなみにこの新しいデザインは、スマホで見ても崩れないようになっていると思います。